5 EASY STEPS TO LEARN HOW TO USE SQUARESPACE NEW BORDER FEATURE
Squarespace has done it again. A small little tweak that makes a big difference and gives your website a unique experience. BORDERS.
So today I'm going to show you how to use the squarespace border feature to spice up your website design. This feature allows you to add a border around any element on your page, such as images, text boxes, buttons, etc. You can customize the color, width, style and radius of the border to suit your preferences. Here are the steps to follow:
STEP #1 Select the element you want to add a border to and click on the Design tab (first tab) in the editor.
STEP #2 Scroll down to the Border section and toggle it on.
STEP #3 (border) Adjustments exist but I hoenstly think they look awful. When you toggle on this feature, it will automatically put on a stroke/border, just turn it off with the strikethru icon.
STEP #4 Choose the style of the border from the dropdown menu. You can choose from solid, dotted, dashed, double, groove, ridge, inset or outset.
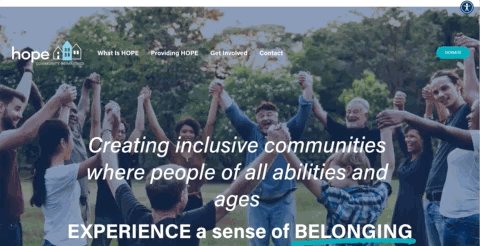
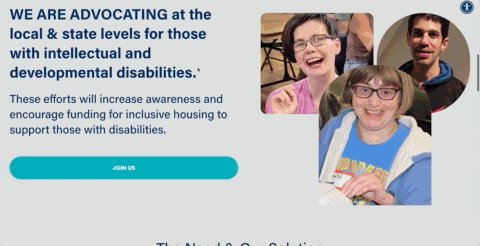
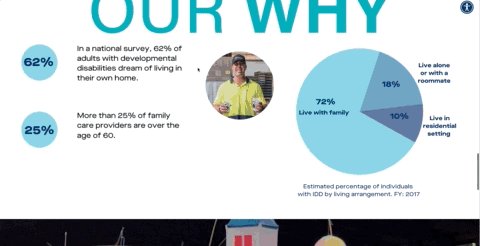
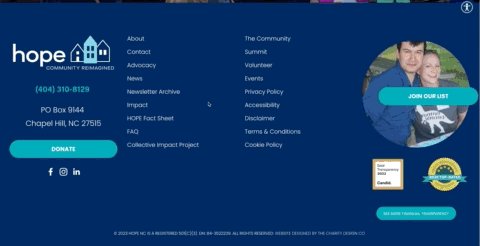
Now this is where it gets fun! Notice all the fun things you can do?!? We mimicked the house pitch on the HOPE NC website by doing an inverted inset. Created rounded emphasis on other sections etc. Have fun and play!
STEP #5 Make all the tweaks you want and don’t forget to save!
That's it! You have successfully added a border to your element. You can play around with different settings and see how they look on your website bringing more of a custom and unique vibe to your nonprofit website.