SQUARESPACE UPDATE TO 7.1 EDITOR | FLUID ENGINE
The web designer world has been a BUZZZ with news about Squarespace’s newest Fluid Engine update. This is a new upgrade/update that Squarespace is rolling out to newer 7.1 sites. So to all my clients who are on 7.1 or any internet browsers… let’s discuss what this means and how to buy some time as bugs get sorted out.
If you are on 7.0 or are unsure which version of Squarespace you are sporting, follow these steps:
Log into your Squarespace account
Click on Help
At the very bottom, under the button/section options you will either see “Squarespace Version 7.1” OR “Squarespace Version 7.0”. If you see 7.0 you are good to go and don’t need to read any further.
What is Fluid Engine?
FLUID ENGINE TAKES SQUARESPACE TO THE NEXT LEVEL
I have honestly always thought that Squarespace has done a fantastic job of maintained a consistent innovative pace, developed a platform that is highly user-friendly ALL while leaving enough space for entrepreneurs to create solutions on their own. That is a HARD cocktail to craft and IMHO, they have crushed it.
Fluid Engine takes the “blocks” and elements and makes them more customizable and fluid. Hence the name. Where you would need to enter lines of custom css to adjust blocks before, you can drag the items now on the web grid. This is an intense amount of flexibility but welcome in lots of projects and build outs.
HAS SQUARESPACE DONE THIS BEFORE?
The move from 7.0 to 7.1 was rocky and years ago and MANY professional designers have JUST recently made the transition. Others jumped onboard almost immediately and road the waves of glitches, bugs etc. This transition to Fluid Engine though seems to be a bigger push and less of an opt-in. They are giving users less choice wether or not they want it and wether or not they want to have this experience while the bugs get sorted. So let’s explore the good and bad of this new update and how you should navigate it for your website maintenance.
WHAT GIVES? I DON’T SEE IT
Thats ok! Squarespace has turned on Fluid Engine for NEW sites and is loading it to existing 7.1 sites over the course of July 2022. If you still do not see it come September 2022, reach out to me or Squarespace customer service.
EXPLORE FLUID ENGINE WITH DANI
Explore the new FLUID ENGINE from Squarespace on 7.1 websites.
THINGS TO DO
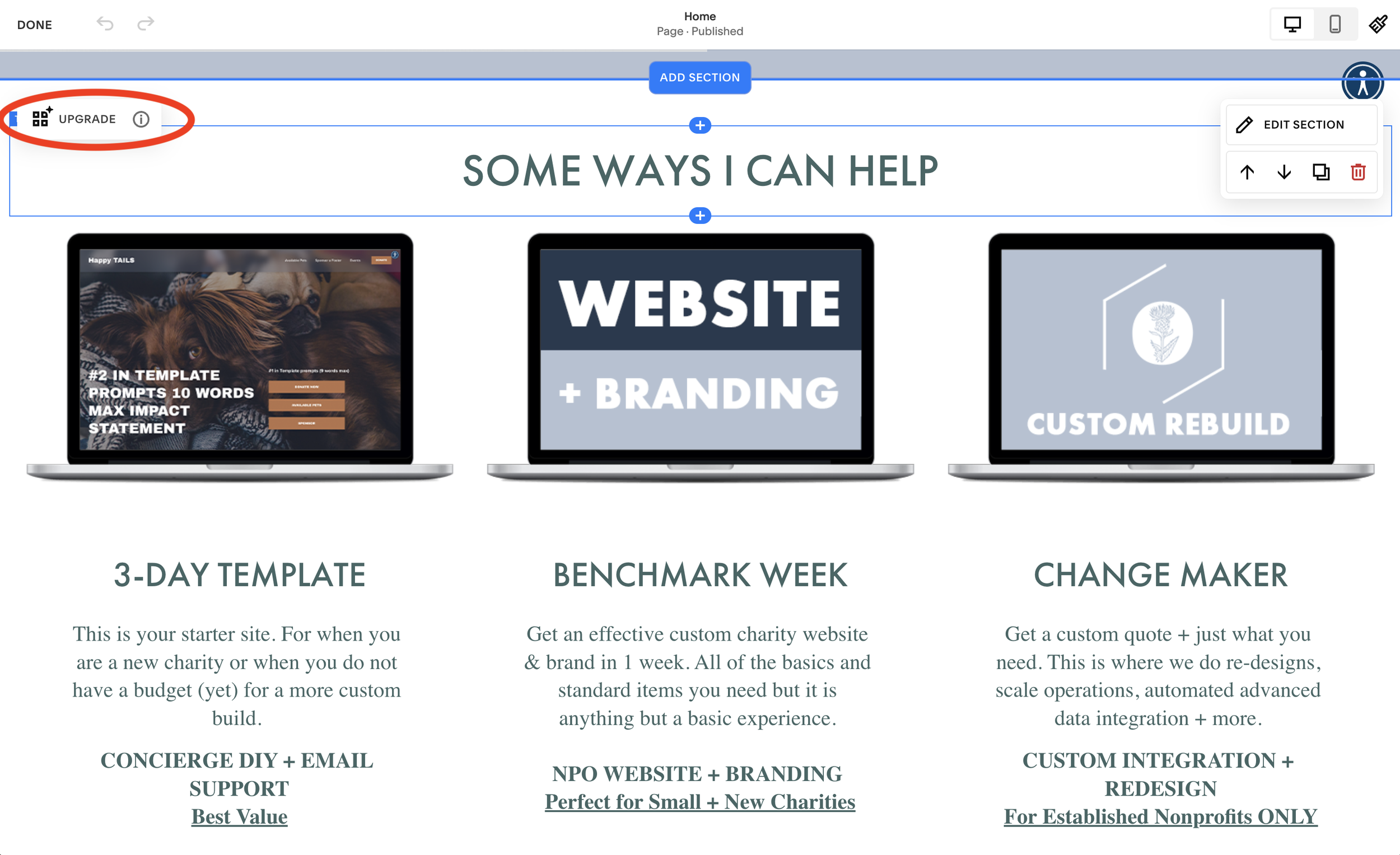
DUPLICATE, DUPLICATE, DUPLICATE
If you see the “upgrade” button on your pages or sections, do not click it at first. Simply duplicate sections and pages to maintain the legacy builder. This will be how I recommend you continue to edit and update your website for the time being until all of glitches are sorted out.
ASK FOR HELP/ REPORT ISSUES
Squarespace is RESPONSIVE, not only with their browser windows but feature requests and bug reports. PLUS their Customer Support is banging. Make sure to reach out to them when you have a question AND report when you find an issue. The more we report it the higher it will be on the engineers work queue. Also, I am always here to help as well.
DON’T UPGRADE UNTIL YOU ARE FORCED TO
As I said already, I trust and know Squarespace is on top of the issues and will help to turn this experience out but it will take time. That grace period might run out, and when it does, you WILL have to upgrade to Fluid Engine so be prepared and make sure to read my emails and updates from Squarespace as well.
PRACTICE & LEARN, BECAUSE WINTER IS COMING
A forced transition will come so be prepared. Practice on test pages, test sections etc. Be wary of the bugs and notice when and if they are addressed by Squarespace. Just be aware of how this happens. The more comfortable you are with the new Fluid Engine builder the more confident you will be when your hand is forced to upgrade.